DU TELECOM
Mobile App Design System • DesignOps
Headquartered in Dubai, United Arab Emirates, EITC / du has recently embarked on a Business Transformation Journey to meet future business challenges and opportunities, and build a modern Telco capable of competing in the future. One of their key deliverables is building a scalable design system from scratch for all their digital products. I was hired to create, manage, and govern the design system, including creating design processes and roadmaps for the entire program.
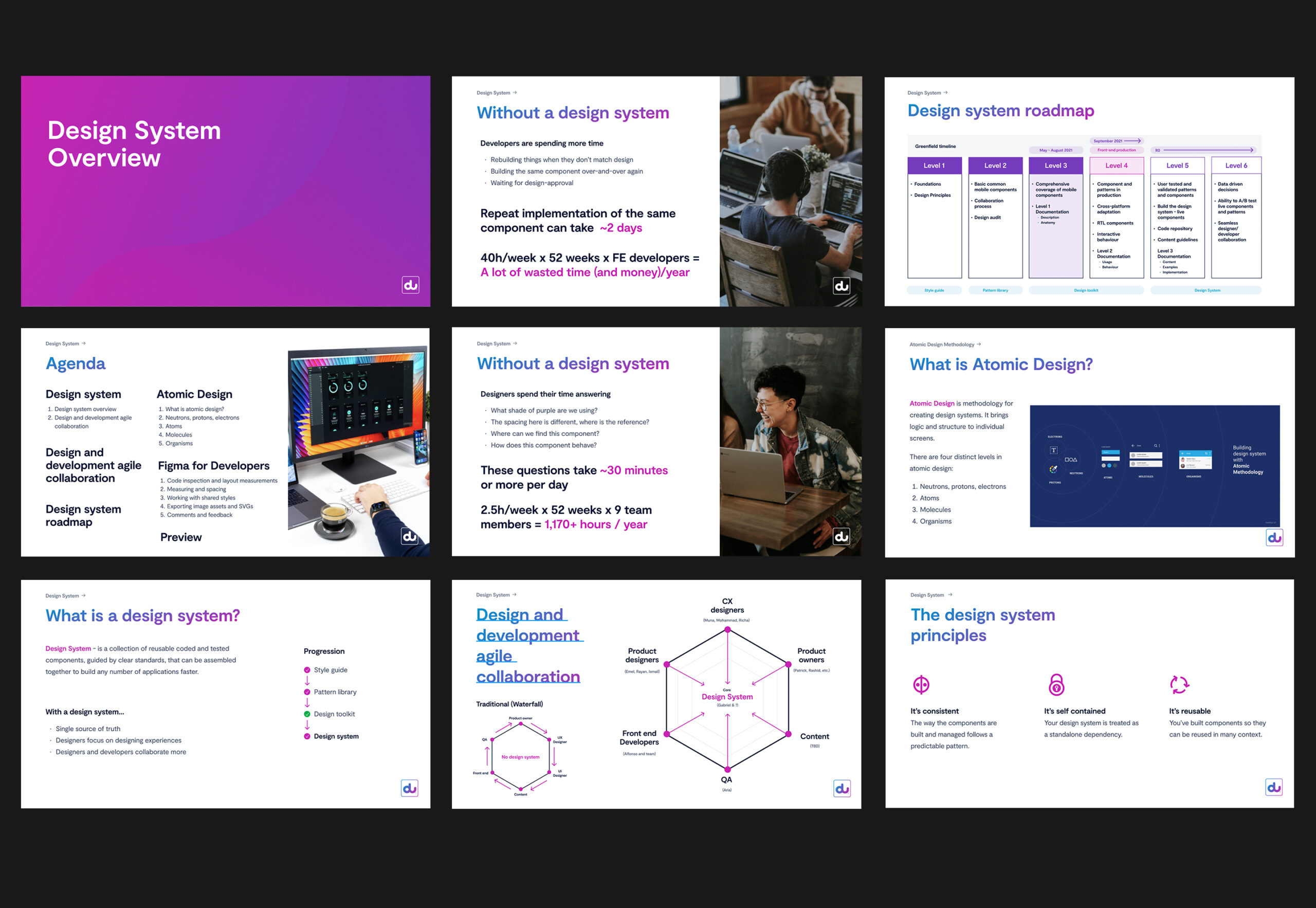
Educating the Team
In order for a design system to succeed, it is imperative to educate key stakeholders to ensure they understand the advantages of it and utilize the appropriate tools. To strategically implement processes across different streams, it is important to shape the organization's culture and mindset at its core. I created presentations tailored to specific audiences in the organization and presented them.

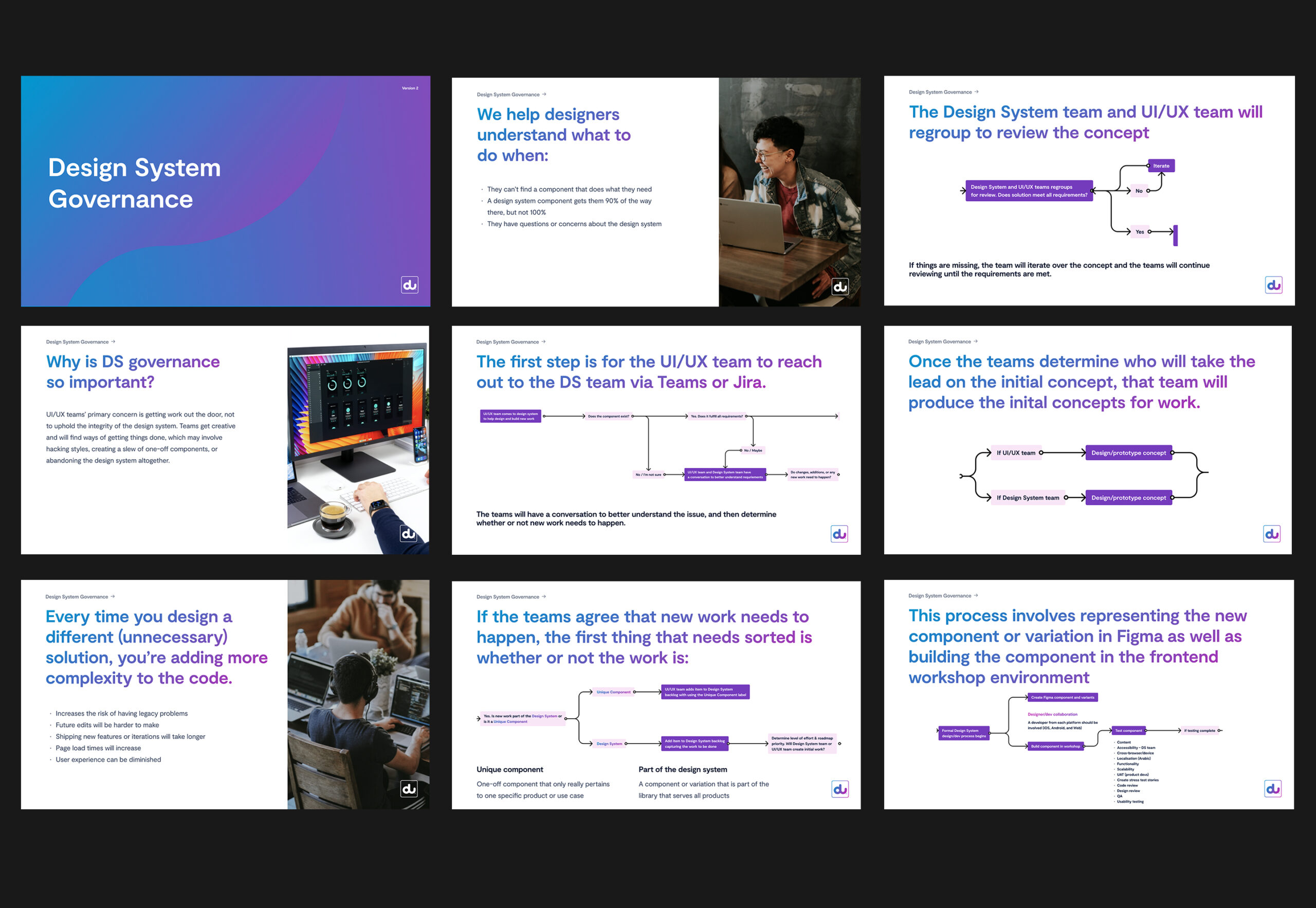
Design System Governance
When building the design system foundation, governance is one of the most important pillars. Establishing processes that identify all scenarios for optimizing the platform must be aligned with that of all streams within the organization.


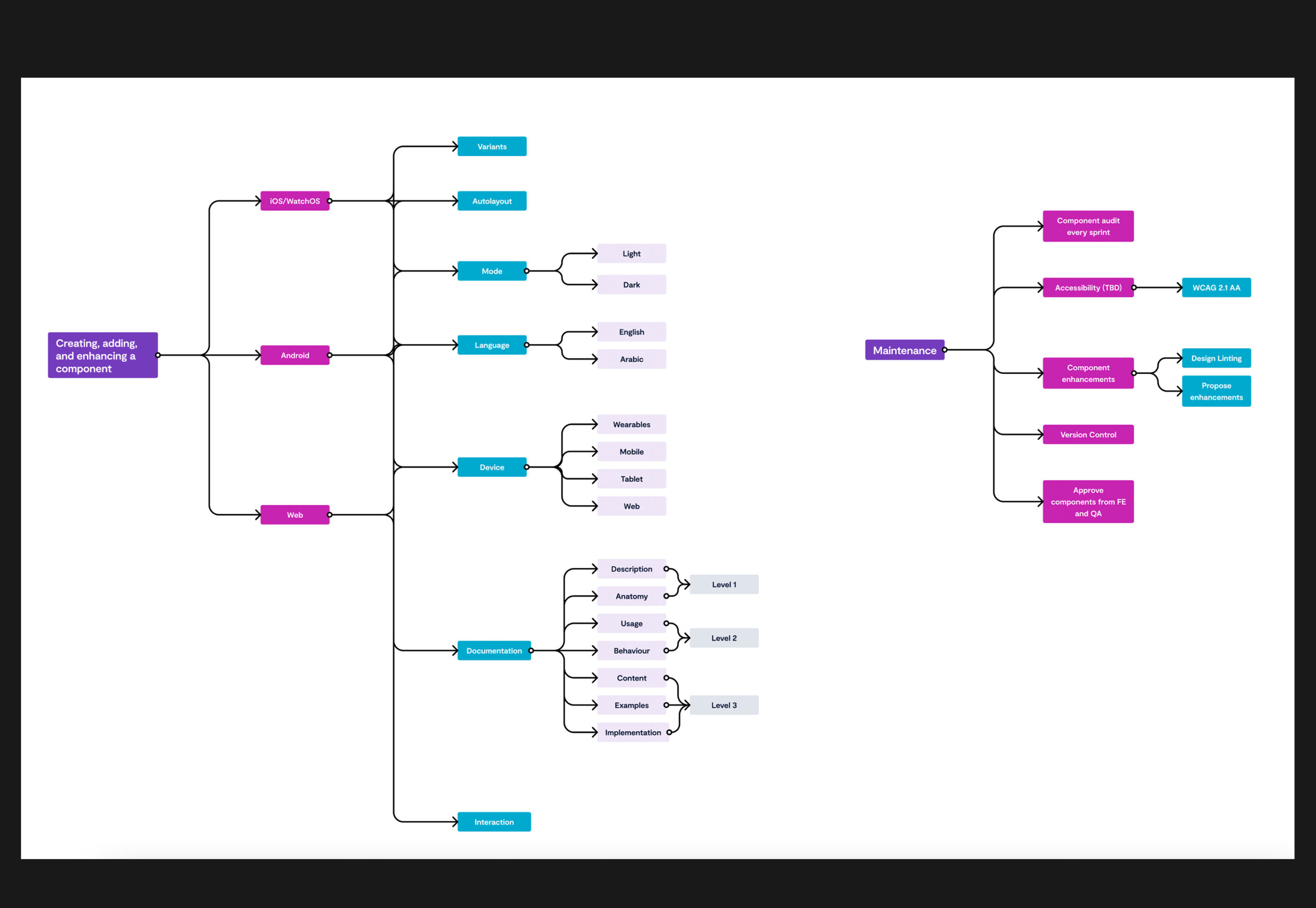
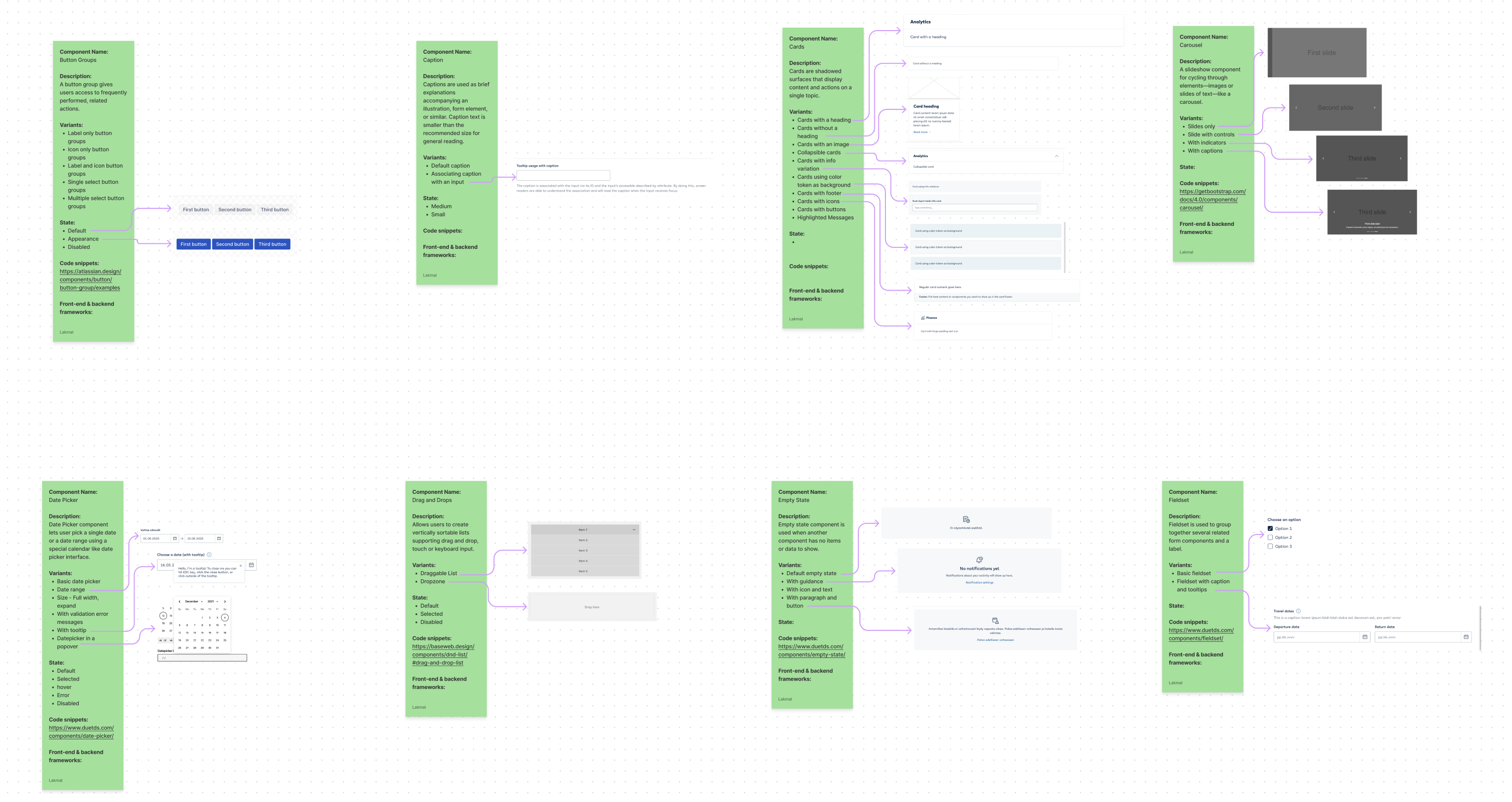
Design System Structure
A successful design system requires structure and collaboration. I create a FigJam board to organize brainstorm sessions with designers and developers to identify all components, variants, instances, and content for the design system. Also, I encourage the team to organize regular Jam sessions to discuss and enhance components.


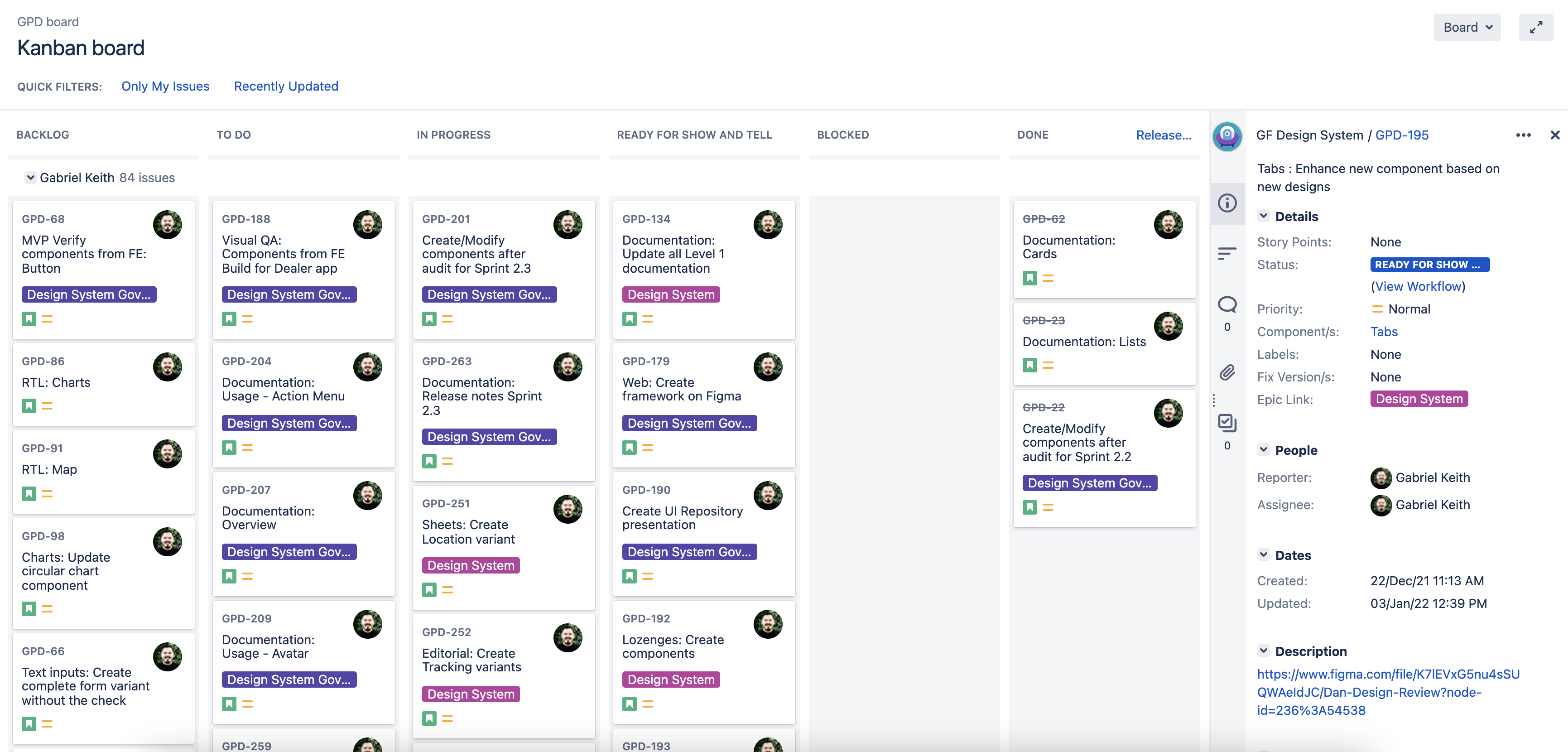
The Design System Team Backlog
Along with being the design system lead, I also serve as the product owner, who is in charge of developing and prioritizing tasks for the design system team.

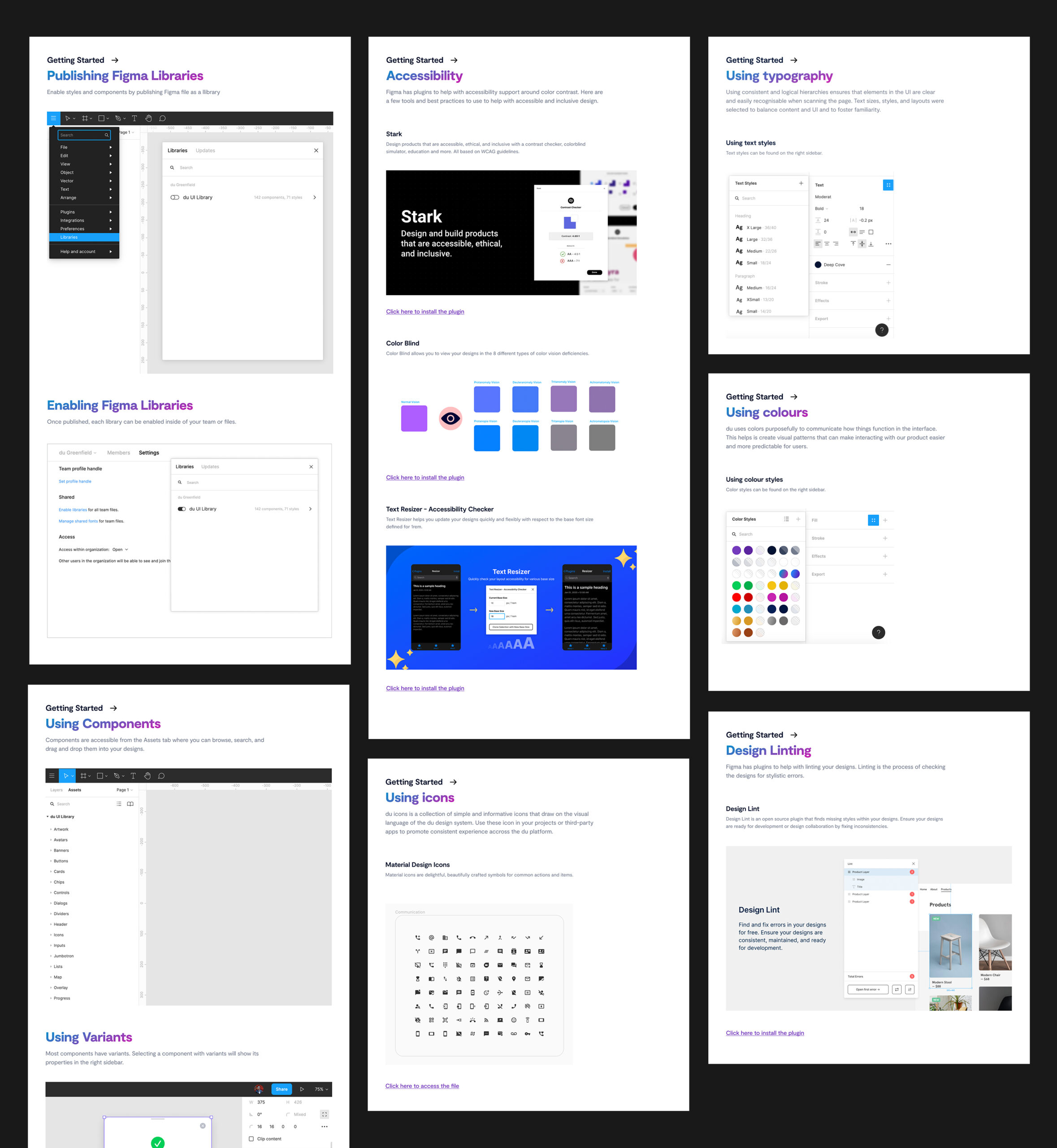
Getting Started
To train and educate designers and developers on how to utilize Figma's design system is essential for their onboarding. I created the Getting Started Figma page in order to onboard and guide them.

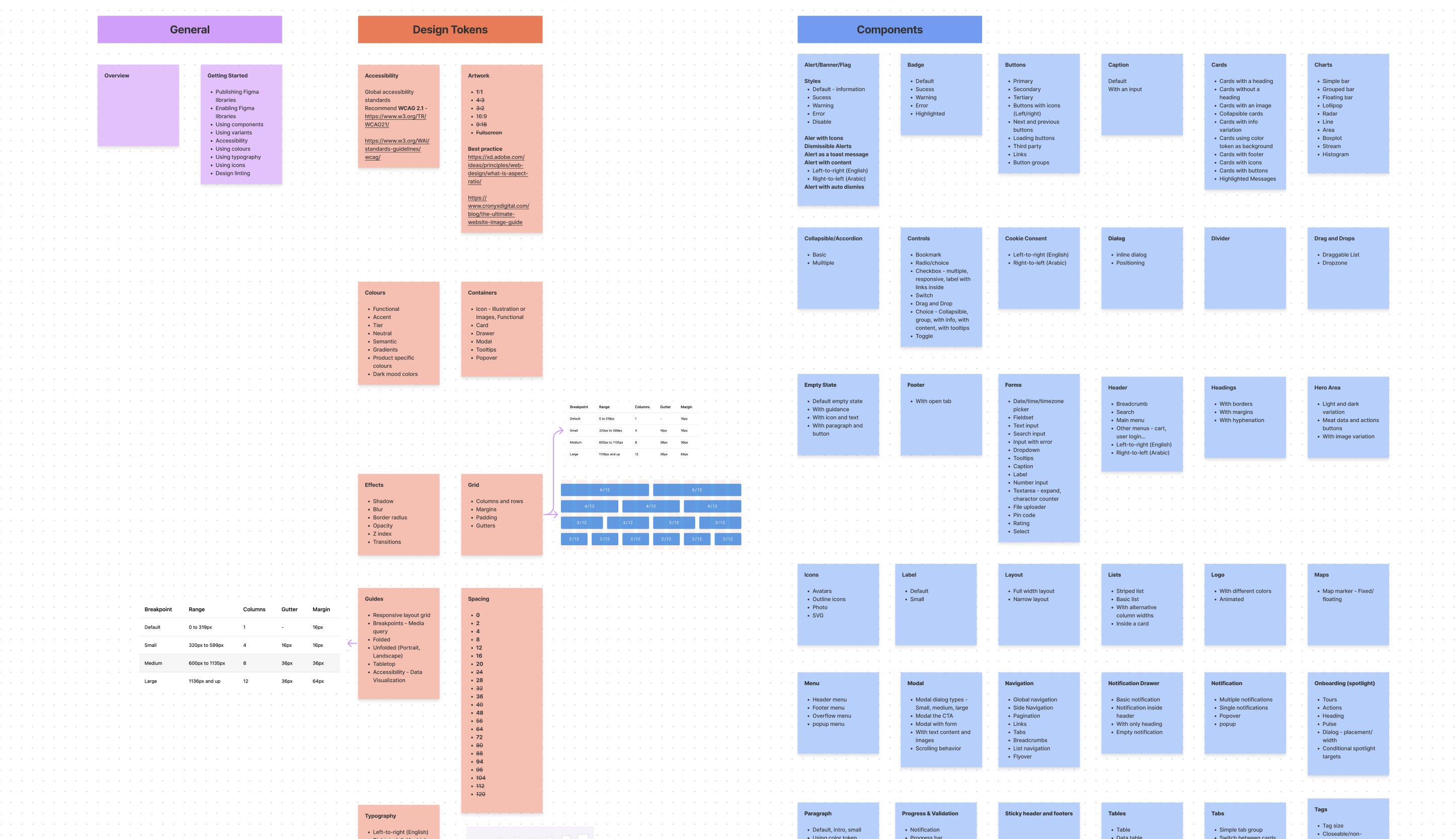
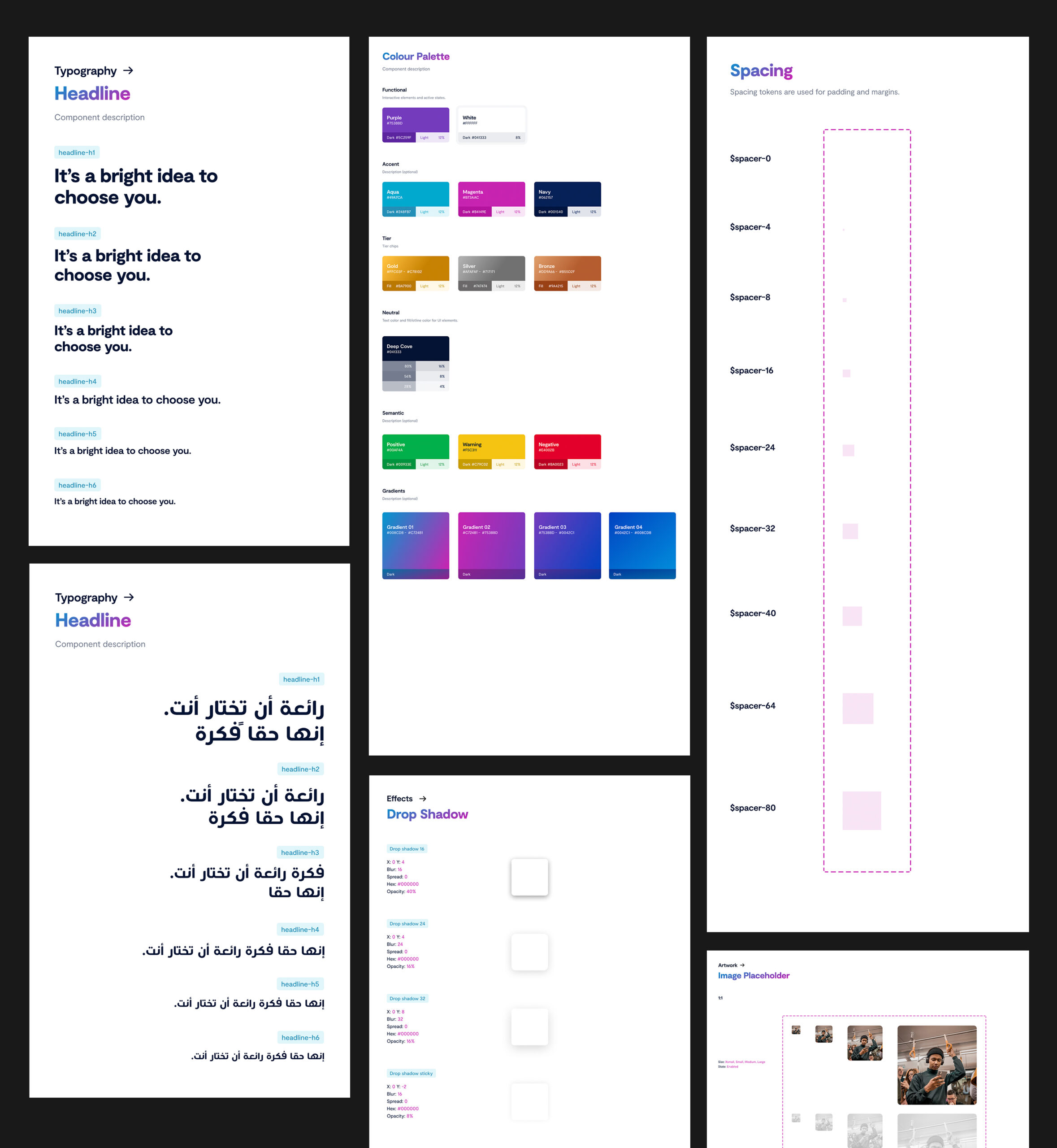
Design Tokens
There are several components of the visual design atoms of the design system, including a consistent color palette, typography, spacing units, and other discrete elements of style.

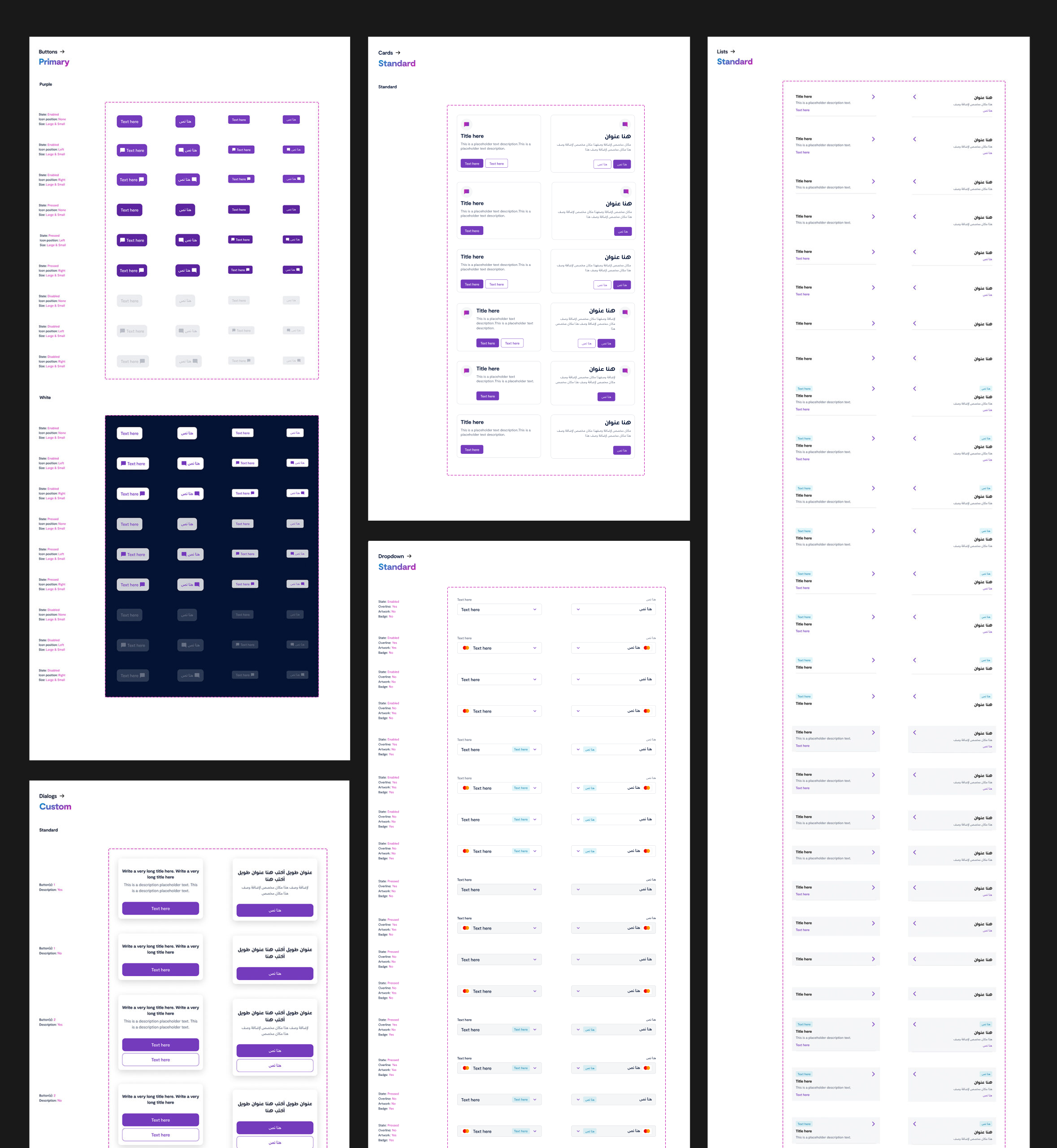
Components
The reusable building blocks were designed in accordance with the atomic design method. Each component meets a specific interaction or user interface need and has been designed to work together to provide patterns and intuitive user experiences. As a primary challenge, all components must be designed with RTL (right-to-left) in mind.

Autolayout & Variants
One of the best tools available to design products and create a design system is Figma. To make design more efficient, I incorporated all the features that Figma can offer, so that designers can design better products and developers can know the specifications and variants of components.
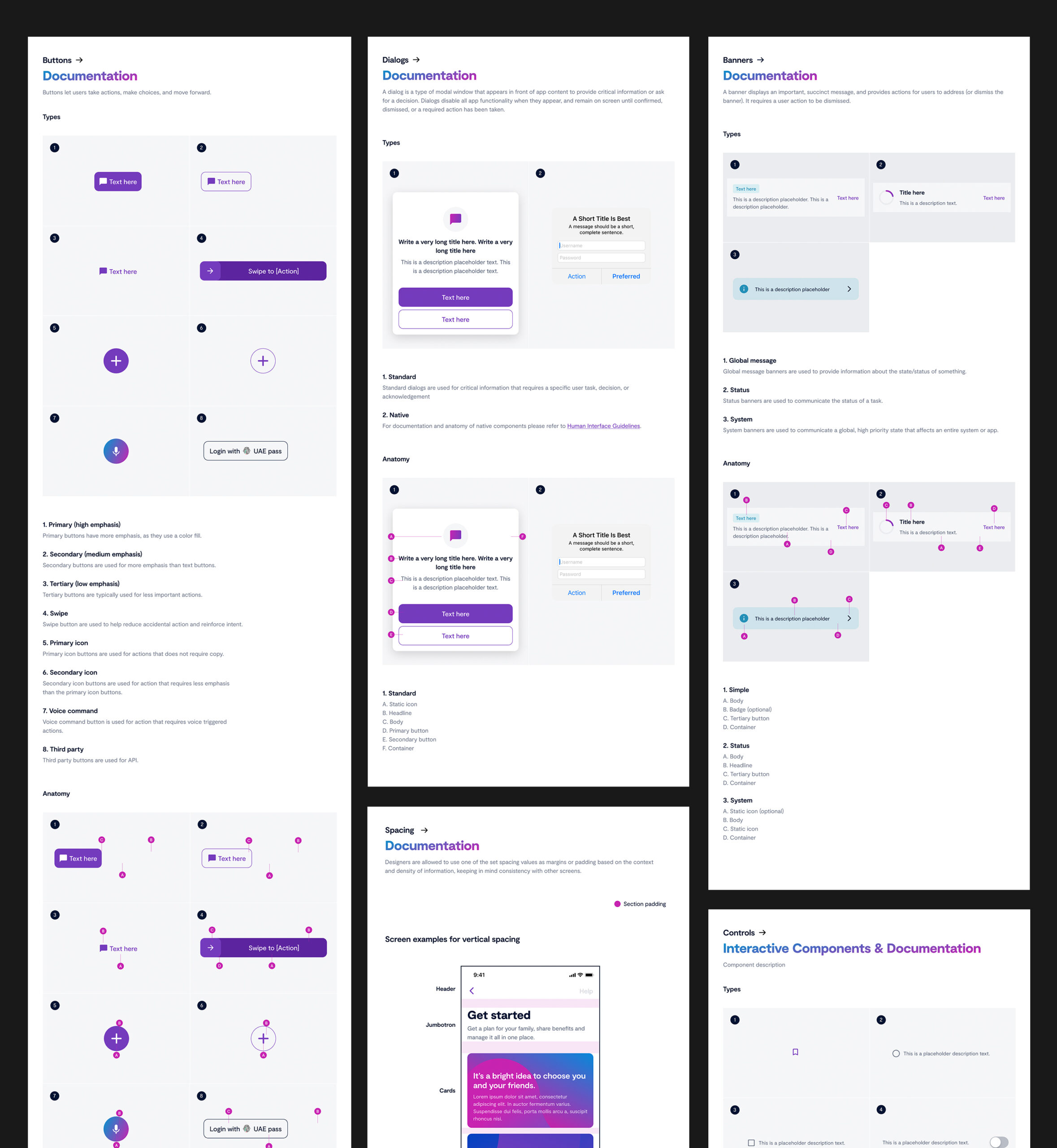
Documentation
Documentation is just as important as designing components and design tokens. A robust documentation will guide designers and developers on how to properly use components, thereby reducing inconsistencies and unnecessary questions.

Design Audit
During each sprint, I conduct a design audit of all designs produced by our team (7 product designers). This is critical to ensure that existing components are utilized, components overrides are detected, design overlaps are identified, and design consistency is maintained throughout the product.

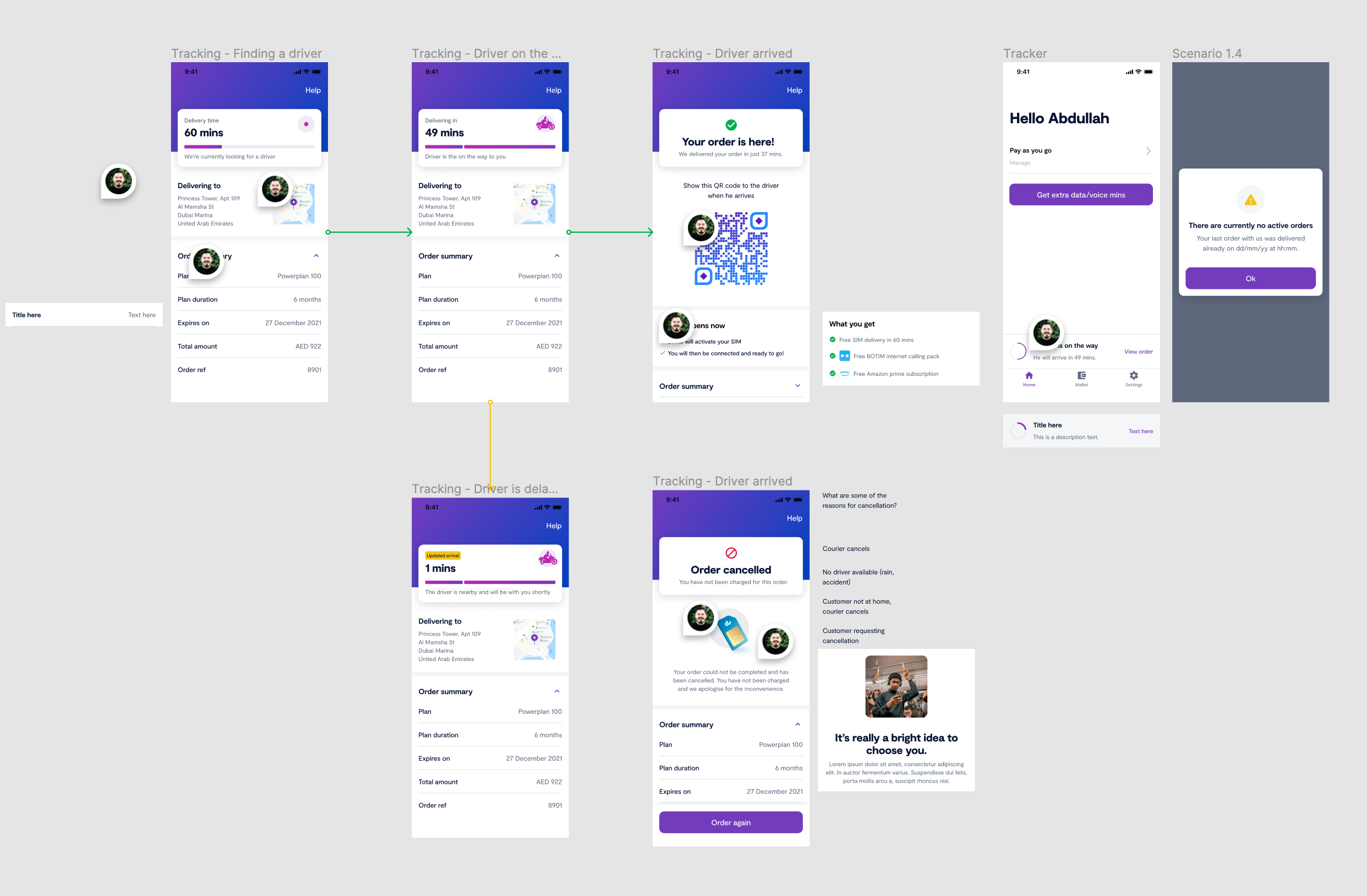
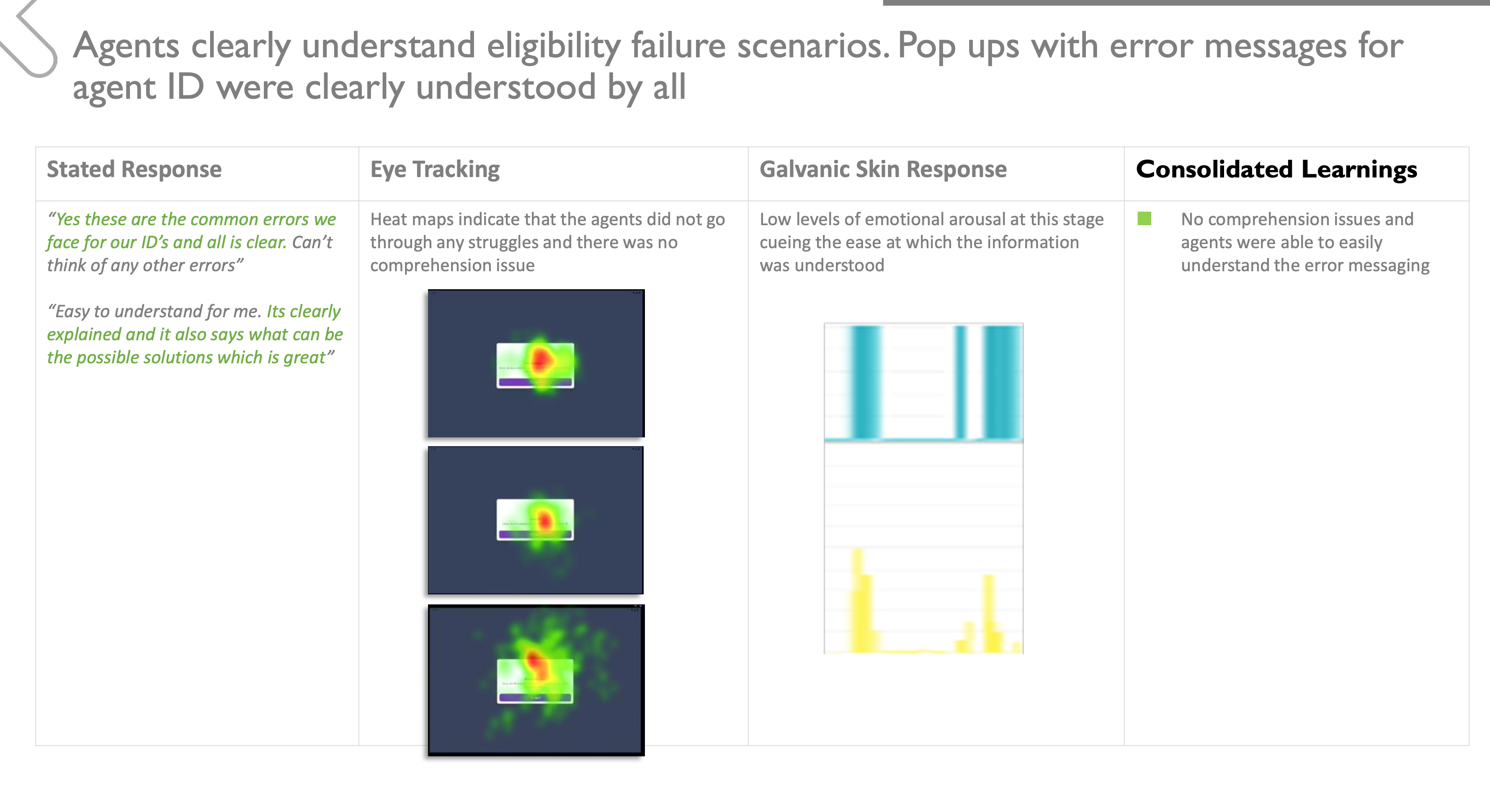
User Testing
By discovering our users' issues, frustrations, doubts, needs, and desires, we came up with high-impact ideas for improving web and app usability, conversion rates, and revenue.

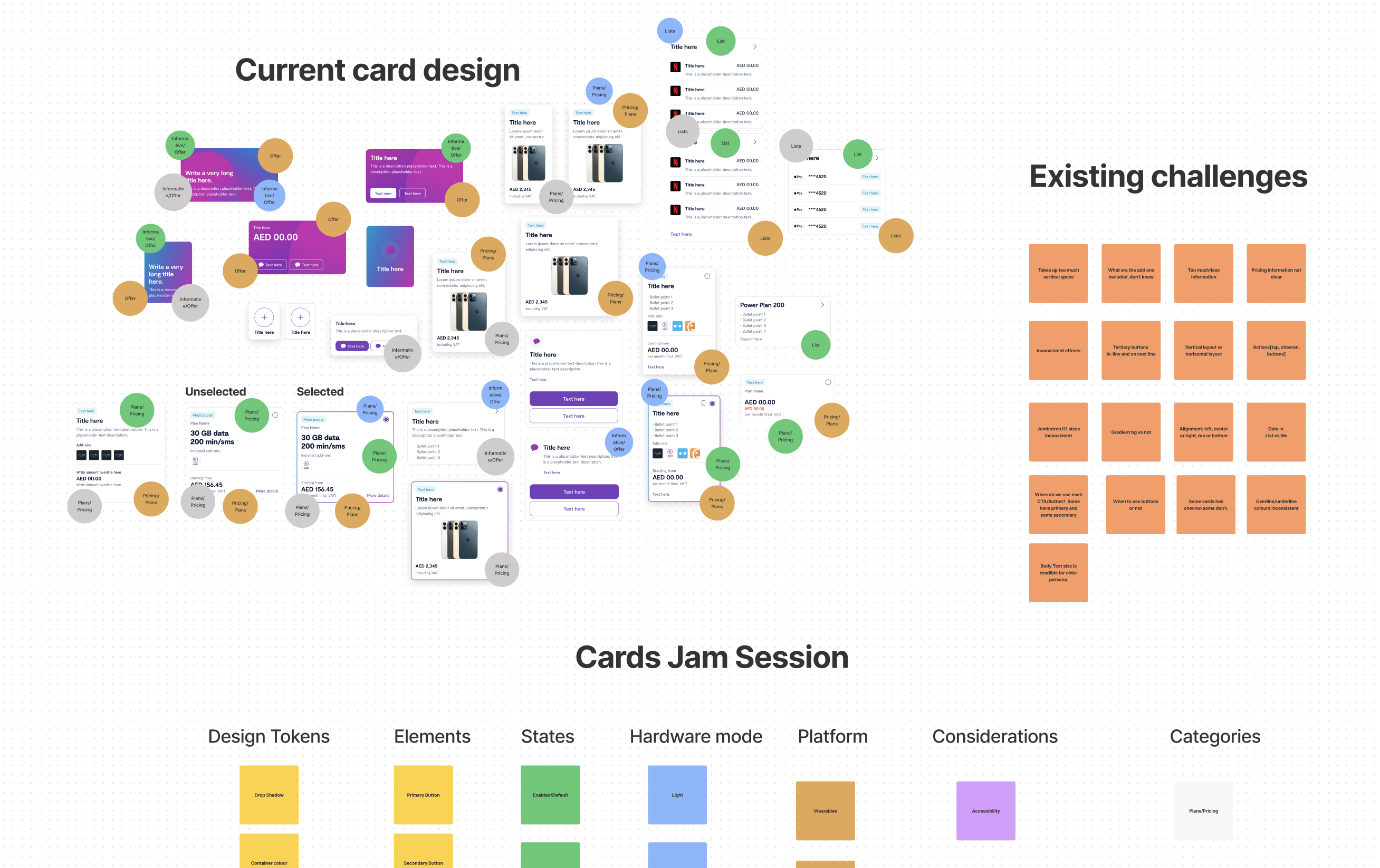
Jam Session
For alignment within the team, I organize regular Jam Sessions to discuss existing challenges that designers face when using existing components. Additionally, collaboration allows us to identify which components need to be improved.

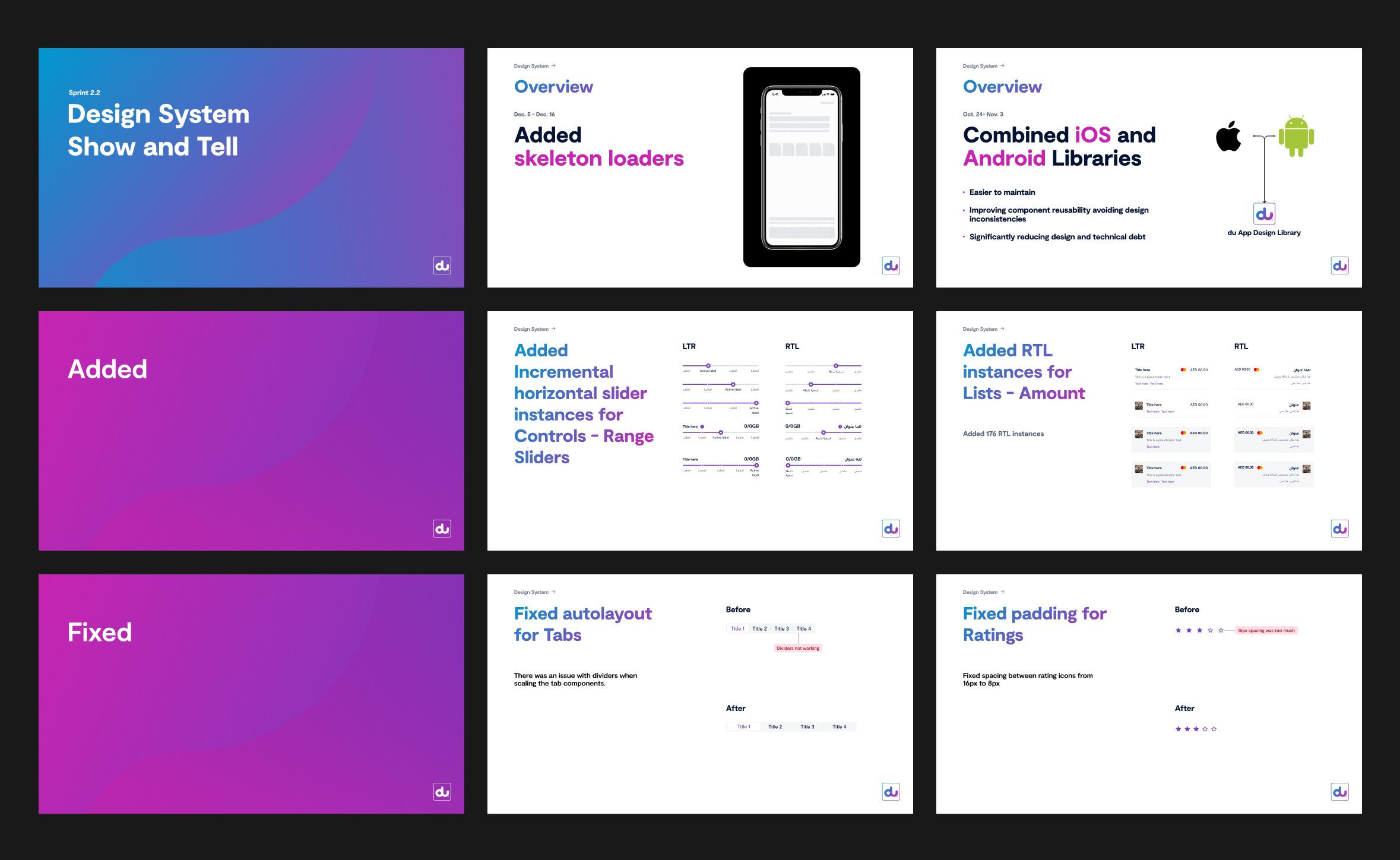
Release Notes and Demo
To align with the expectations of the different teams using the Design System, it is essential to communicate any changes to the stakeholders and engineering team.



Hey! Let’s connect and create something amazing together!
Hey! Let’s make something great together!
Hey! Let’s make something great together!
